Veercast makes it easy for you to embed your veercast broadcasting channel in your own website! Embedding your channel enables you to share all your broadcasts and videos using your own branding, within your own platform. After embedding your channel using the steps below, any future broadcast or clip that you create will automatically show up on your website without any need to update code or share links.
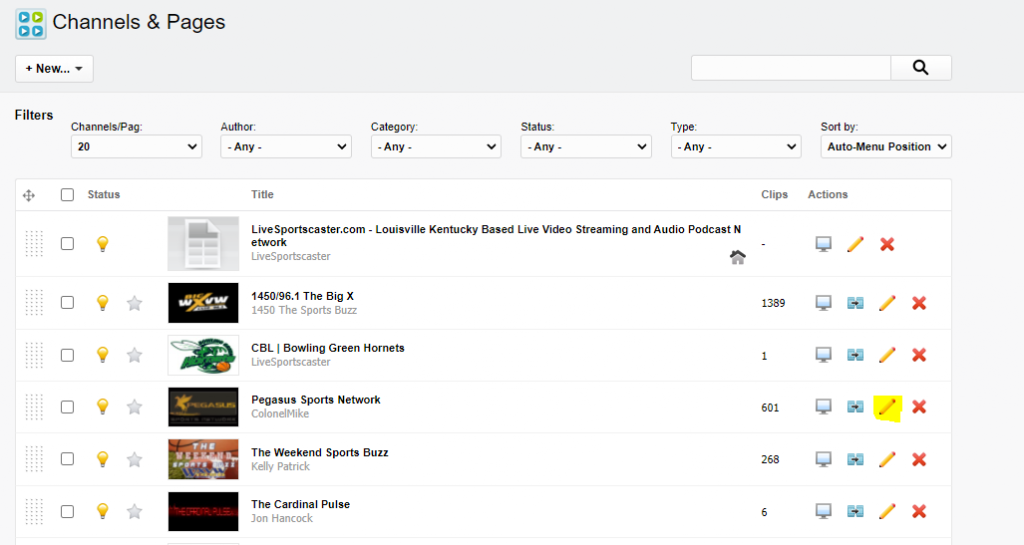
Step 1: Choose the broadcasting channel you would like to embed into your website, and click the pencil icon to edit it.

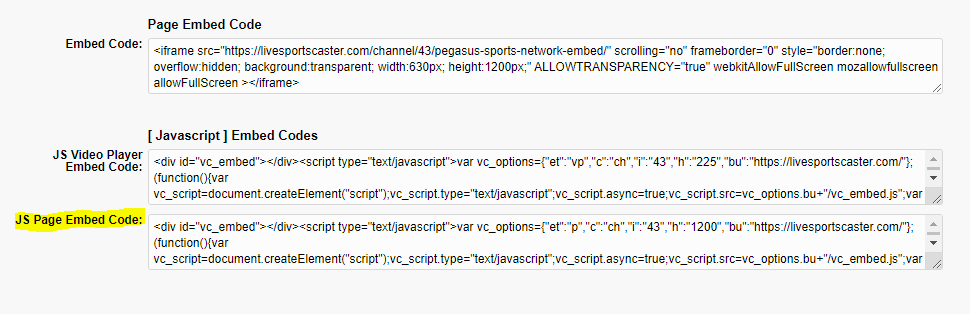
Step 2: Click the “info” tab, and locate the “Page Embed Code” and “[Java Script] Page Embed Code” sections. In this example we will use the [Java Script] Page Embed Code section.

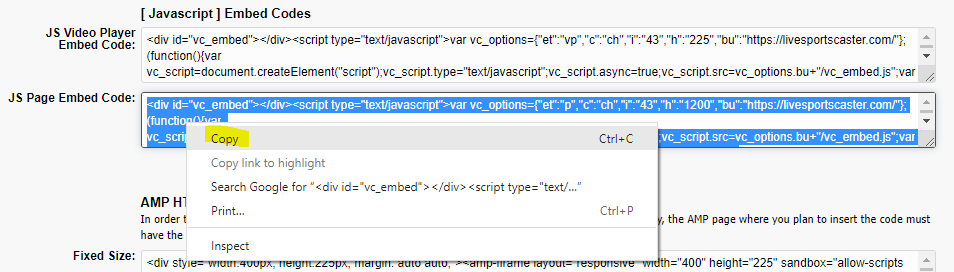
Step 3: Copy all of the Javascript text by selecting all the script in the text field, right clicking and select “copy”

Step 4: Paste the copied Javascript code into your website using the built in HTML text editor. In this example, we are using WordPress.

Step 5: Publish your page/post and you are done! Below is a live example of what it should look like after you have completed the above steps.